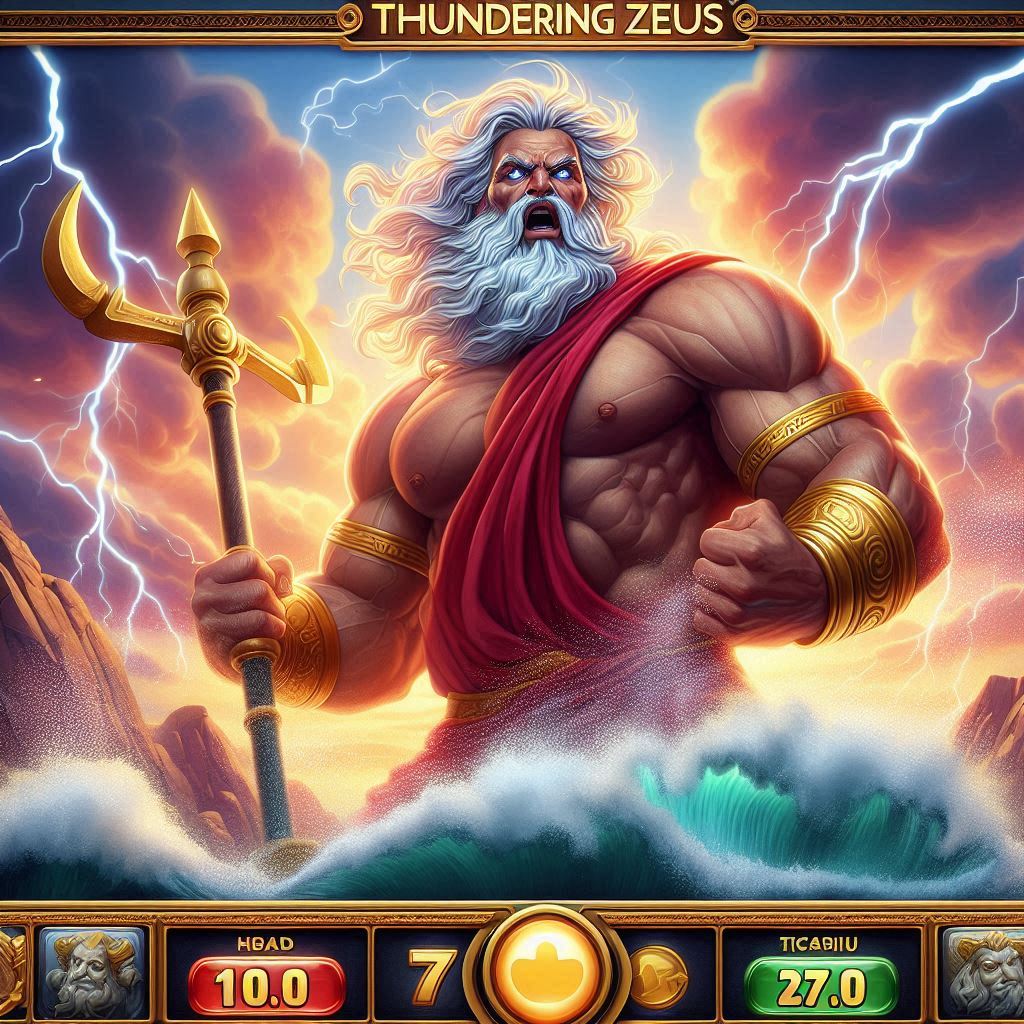
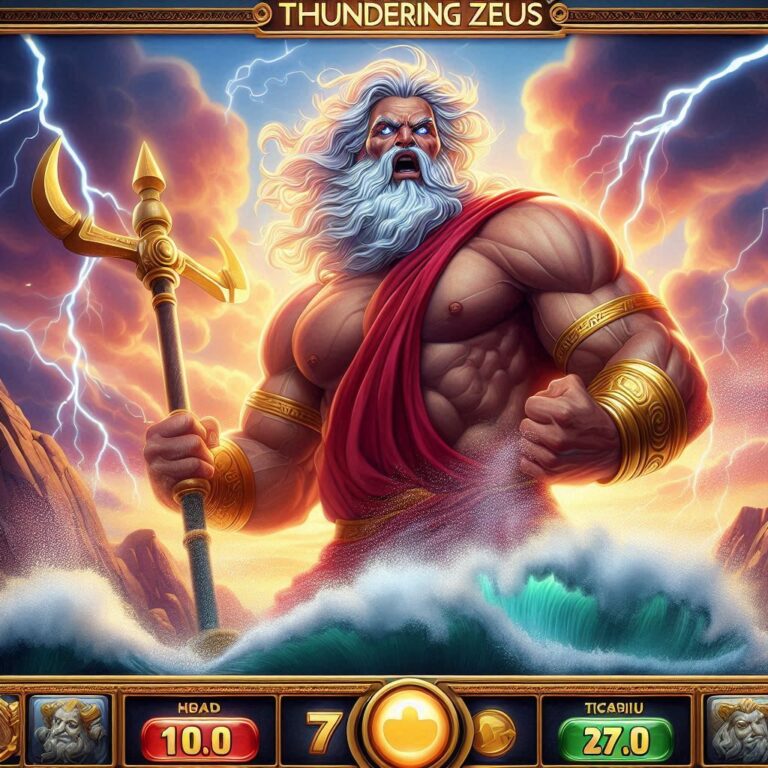
Thundering Zeus: Menyambar Kemenangan di Slot Legendaris dari TTG
Dalam dunia slot online, tema mitologi sering kali digunakan untuk menarik pemain dengan narasi yang kaya dan visual yang menakjubkan. “Thundering Zeus” dari Top Trend [more…]
Panda dan Keberuntungan: Menang Besar dengan ‘Lucky Panda’ Slot!
Dalam dunia permainan slot online, sedikit tema yang seceria dan menggemaskan seperti yang ditawarkan oleh “Lucky Panda” dari TTG (Top Trend Gaming). Game ini tidak [more…]
Petualangan Bajak Laut: Nikmati Promo Eksklusif Slot Five Pirates dari TTG!
Dalam dunia permainan slot online, tema bajak laut selalu memiliki tempat tersendiri di hati para pemain. Top Trend Gaming (TTG) mengerti hal ini dan telah [more…]
Kegilaan Monyet: Promo Eksklusif ‘Mad Monkey’ dari TTG Siap Mengguncang Dunia Slot!
Dalam dunia permainan slot online, ‘Mad Monkey’ dari Top Trend Gaming (TTG) merupakan angin segar yang membawa tema unik dan gameplay yang seru. TTG Mengguncang [more…]
Raih Keberuntungan Anda dengan ‘Frog ‘n Flies’, Slot Terbaru dari TTG yang Penuh Kejutan!
Dunia permainan slot online kembali diramaikan dengan kehadiran sebuah inovasi terbaru dari TTG (Top Trend Gaming), yang dikenal sebagai pengembang permainan kasino online yang kreatif [more…]
Tantangan Naga Membawa Berkah: Raih Kemenangan di Path of Dragons Slot!
Dalam dunia slot online yang penuh warna dan penuh fantasi, “Path of Dragons” dari TTG muncul sebagai salah satu permainan yang menjanjikan petualangan epik sekaligus [more…]
Monster Disco XtraHold: Rasakan Keseruan Slot Terbaru dan Promo Heboh dari TTG!
Provider game kasino TTG (Top Trend Gaming) baru-baru ini meluncurkan slot online terbarunya, “Monster Disco XtraHold”, yang menggabungkan tema pesta disco yang funky dengan twist [more…]
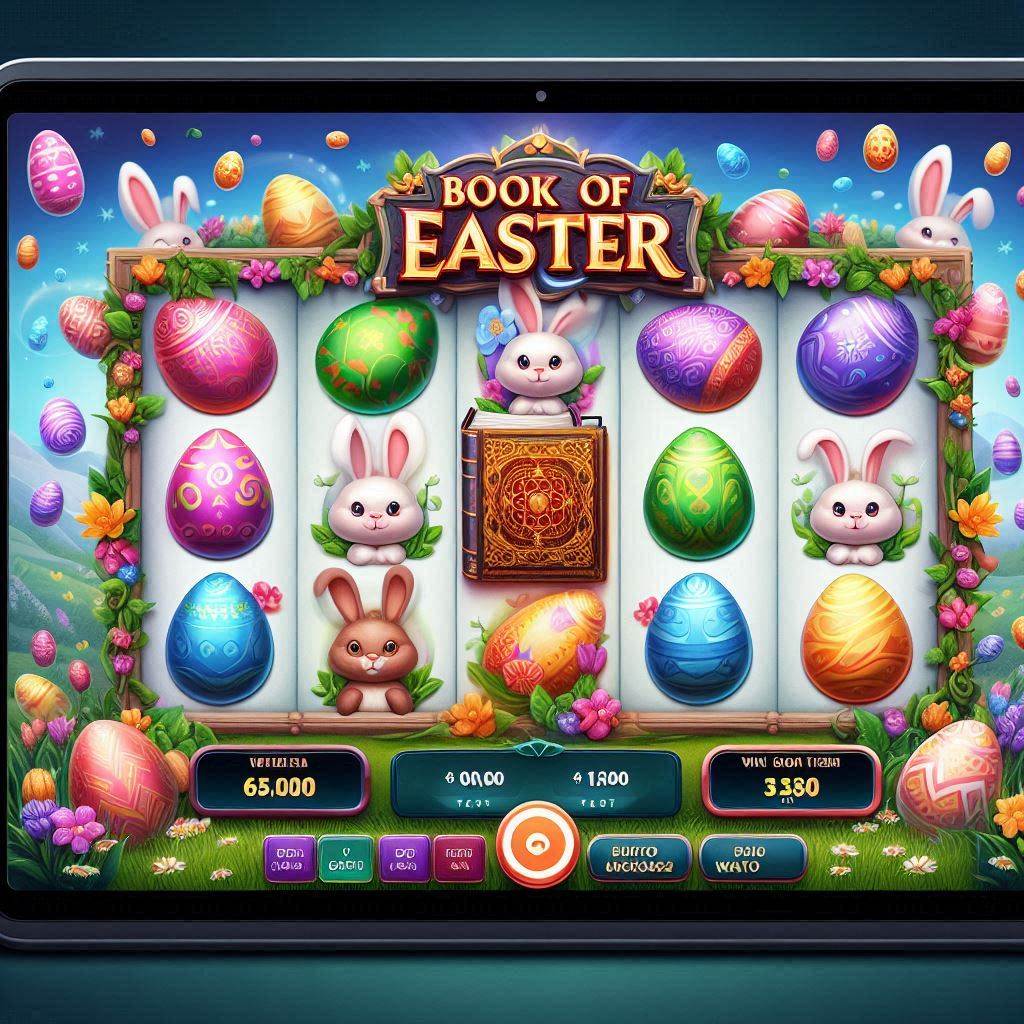
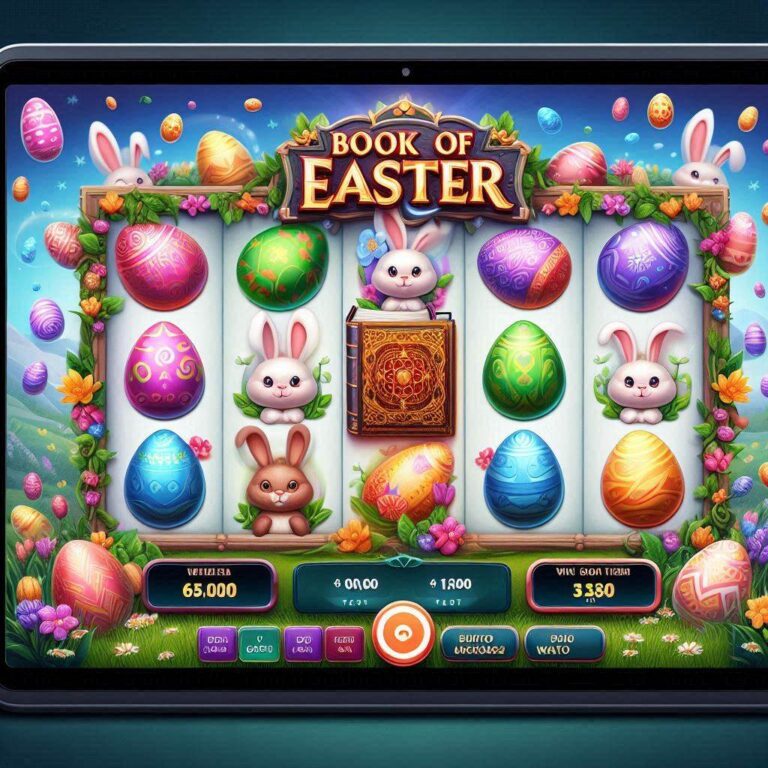
Telusuri Misteri Paskah di Book of Easter Slot oleh TTG
Dalam semarak perayaan Paskah, TTG (Top Trend Gaming) menghadirkan kejutan seru bagi para penggemar slot online dengan peluncuran terbaru mereka, Book of Easter Slot. Permainan [more…]
Jelajahi Misteri ‘Lost Temple H5’ dalam Slot Online dari Provider TTG!
Slot online ‘Lost Temple H5’ dari provider TTG (Top Trend Gaming) menawarkan petualangan yang menegangkan melalui reruntuhan kuno dan harta tersembunyi. Dengan tema arkeologi yang [more…]
Misteri Laut Dalam: Slot Princess Of Deep dari GMW
Di tengah deretan permainan slot online yang terus berkembang, GMW (Game Media Works) memperkenalkan sebuah kreasi yang menggugah imajinasi para pemain judi online. “Princess Of [more…]