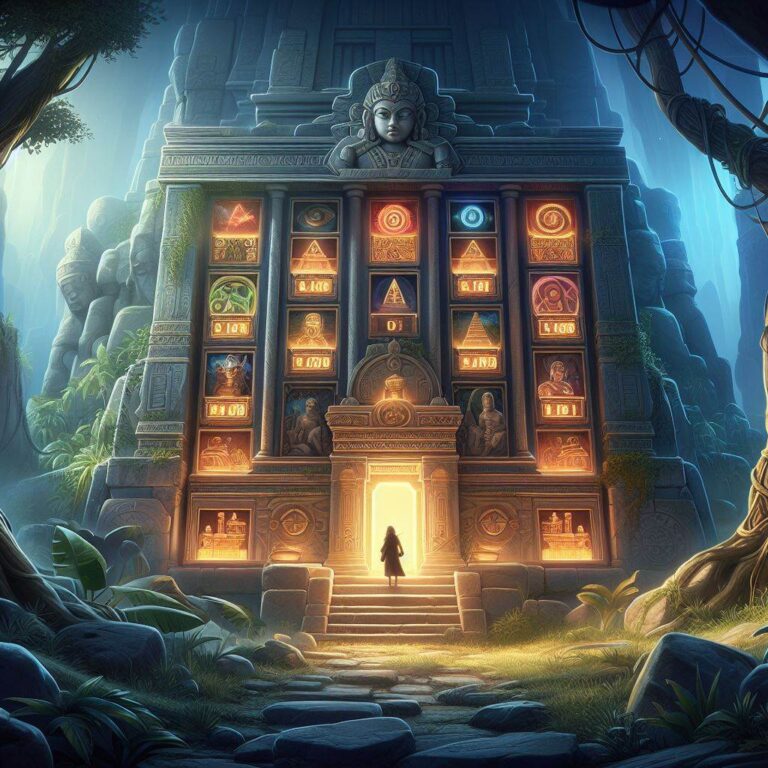
Jelajahi Misteri ‘Lost Temple H5’ dalam Slot Online dari Provider TTG!
Slot online ‘Lost Temple H5’ dari provider TTG (Top Trend Gaming) menawarkan petualangan yang menegangkan melalui reruntuhan kuno dan harta tersembunyi. Dengan tema arkeologi yang [more…]
Misteri Laut Dalam: Slot Princess Of Deep dari GMW
Di tengah deretan permainan slot online yang terus berkembang, GMW (Game Media Works) memperkenalkan sebuah kreasi yang menggugah imajinasi para pemain judi online. “Princess Of [more…]
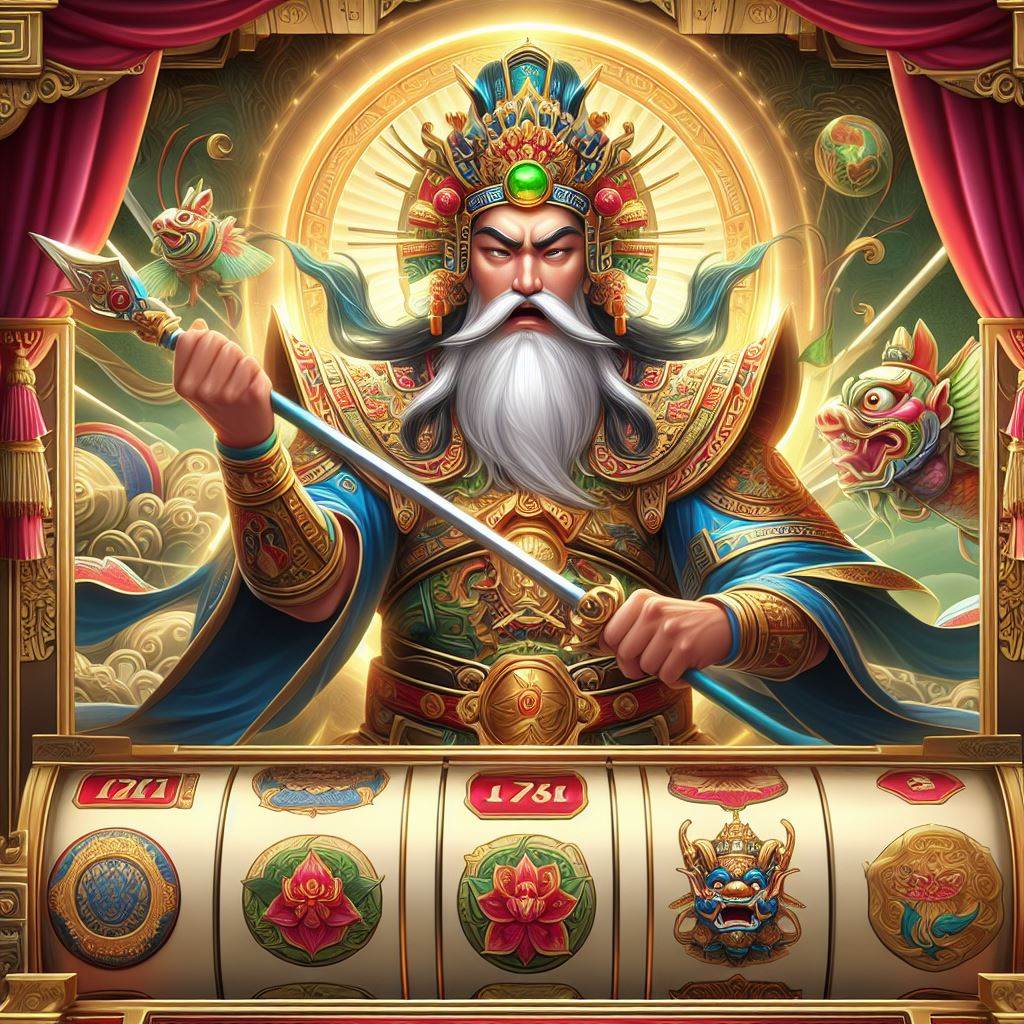
Spin Kerajaan: Jade Emperor Slot dari Provider GMW
Pengantar Menarik ke Dunia Mitologi Tiongkok “Spin Kerajaan: Jade Emperor” adalah slot terbaru yang diluncurkan oleh provider game GMW (Game Media Works), yang mengangkat tema [more…]
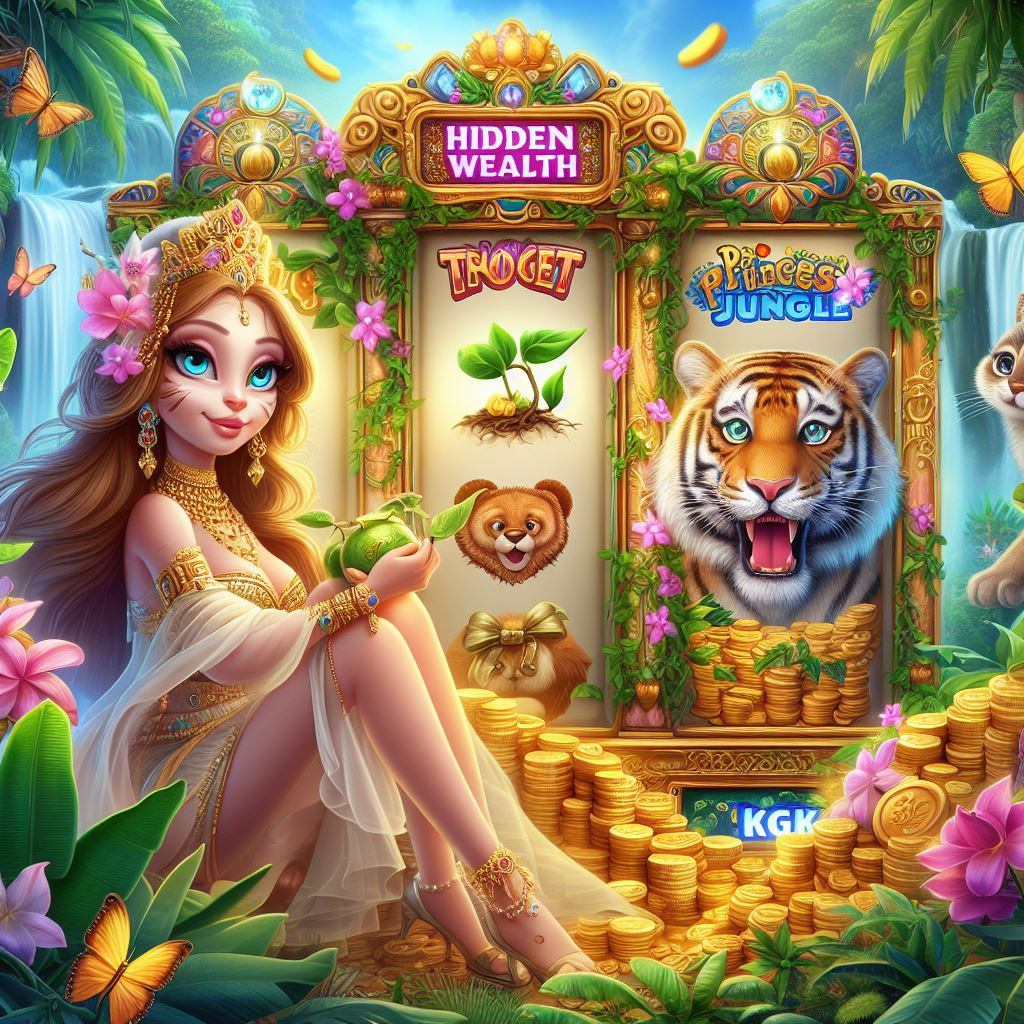
Kekayaan Tersembunyi Putri Rimba: Princess of the Jungle di Slot GMW
Dalam dunia permainan slot yang penuh warna dan dinamis, “Princess of the Jungle” dari Global Machine Works (GMW) muncul sebagai permata yang memikat dan penuh [more…]
Petualangan Seru di Negeri Kanguru: Down Under dari GMW
Australia, sebuah benua yang juga merupakan sebuah negara, sering dijuluki sebagai “Negeri Kanguru”. Dikenal dengan keindahan alamnya yang eksotis, fauna unik, dan budaya yang kaya, [more…]
My Geisha Secret Slot: Petualangan Mistis Bersama Provider GMW
Dalam dunia permainan slot online, pencarian game yang menggabungkan tema menarik dengan gameplay inovatif adalah keinginan setiap pemain. “My Geisha Secret” dari provider GMW (Game [more…]
Misteri Harta Karun Kuno: Petualangan Epik di Angkor Slots oleh GMW
Di tengah hutan lebat Kamboja, reruntuhan megah Angkor Wat berdiri sebagai saksi bisu peradaban kuno yang pernah berjaya. Tapi, apa jadinya jika keajaiban arsitektural ini [more…]
Sandro Tonali, Bintang Newcastle United, Dituntut oleh English FA atas 50 Pelanggaran Aturan Taruhan
Kisah kontroversial melanda dunia sepak bola Inggris saat Sandro Tonali, salah satu bintang terkemuka Newcastle United, dituduh oleh English Football Association (FA) atas 50 pelanggaran [more…]
Top 5 Negara Juara Judi: Para Penjudi Terbanyak di Dunia
Perjudian merupakan aktivitas yang telah ada sejak zaman kuno, berkembang menjadi berbagai bentuk dan menyebar ke seluruh penjuru dunia. Dengan munculnya perjudian online, akses terhadap [more…]
Tantangan Taruhan Olahraga Online Florida Ditolak oleh Pengadilan Tertinggi Negara Bagian
Dalam perkembangan terbaru yang mengejutkan banyak penggemar dan pemain industri taruhan olahraga, Pengadilan Tertinggi Negara Bagian Florida Florida Tolak Taruhan Online, tantangan untuk melegalkan taruhan [more…]